Code snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional-statements.
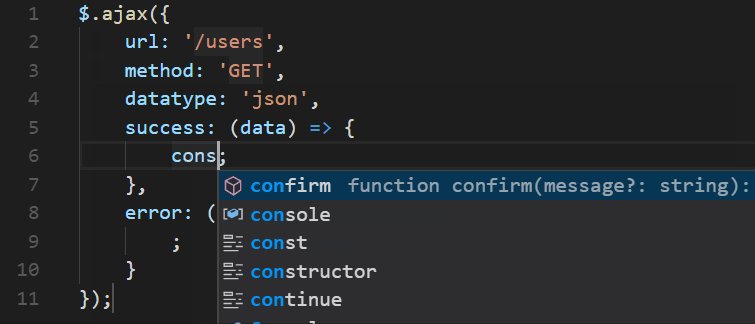
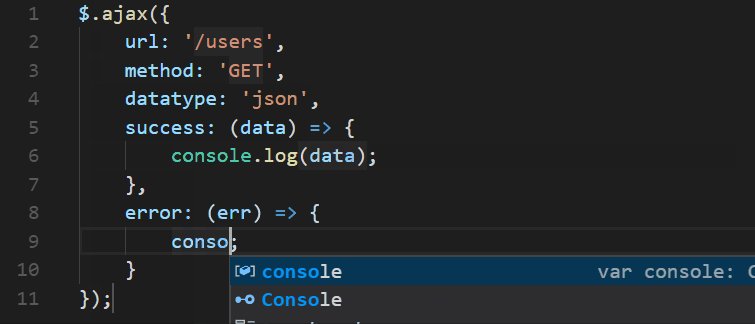
In Visual Studio Code, snippets appear in IntelliSense (Ctrl+Space) mixed with other suggestions, as well as in a dedicated snippet picker (Insert Snippet in the Command Palette). There is also support for tab-completion: Enable it with "editor.tabCompletion": "on", type a snippet prefix, and press Tab to insert a snippet.
The snippet syntax follows the TextMate snippet syntax with the exceptions of ‘interpolated shell code’ and the use of \u; both are not supported.

Create your own snippets
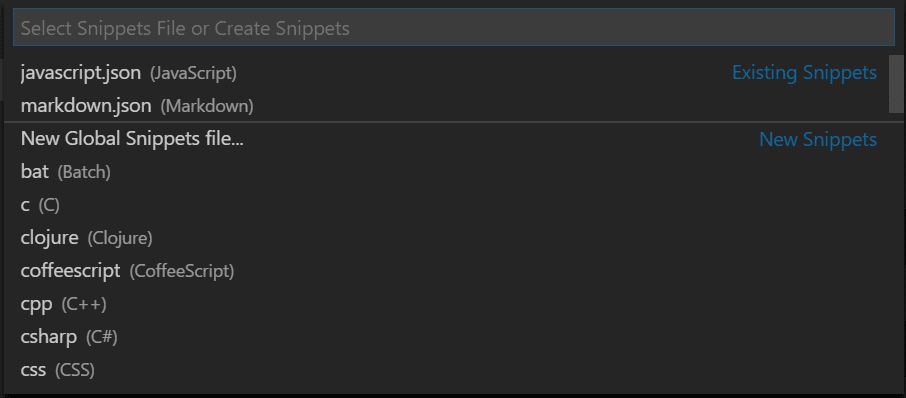
You can easily define your own snippets without any extension. To create or edit your own snippets, select User Snippets under File > Preferences (Code > Preferences on macOS), and then select the language (by language identifier) for which the snippets should appear, or the New Global Snippets file option if they should appear for all languages. VS Code manages the creation and refreshing of the underlying snippets file(s) for you.

Snippets files are written in JSON, support C-style comments, and can define an unlimited number of snippets. Snippets support most TextMate syntax for dynamic behavior, intelligently format whitespace based on the insertion context, and allow easy multiline editing.
Add date time
"dateTime": {
"prefix": "dateTime",
"body": [
"$LINE_COMMENT $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND"
],
"description": "print date time"
},
Add Comment line
"comment-line": {
"prefix": "comment-line",
"body": [
"$LINE_COMMENT ------------------------------------------------------------------------------------------"
],
"description": "print a line"
},
Full article: https://code.visualstudio.com/docs/editor/userdefinedsnippets
Another good post https://adamtheautomator.com/vs-code-snippets/